Our journey began as a small team with a big challenge: merging ride-hailing, delivery, and financial services into a single, powerful SuperApp. Existing apps functioned independently, relying on a basic UI kit that lacked customization and scalability. Fixing it wasn’t an option.
Our first dilemma: build or buy a design system? Buying wouldn’t provide the understanding needed for long-term success. Off-the-shelf systems lacked the specialization, character, and accessibility we needed. Additionally, vendor lock-in and limited RTL (right-to-left) UI support were important concerns, especially for an application that mainly operates in Arab countries.
The Challenge: Building a Foundation for the Future
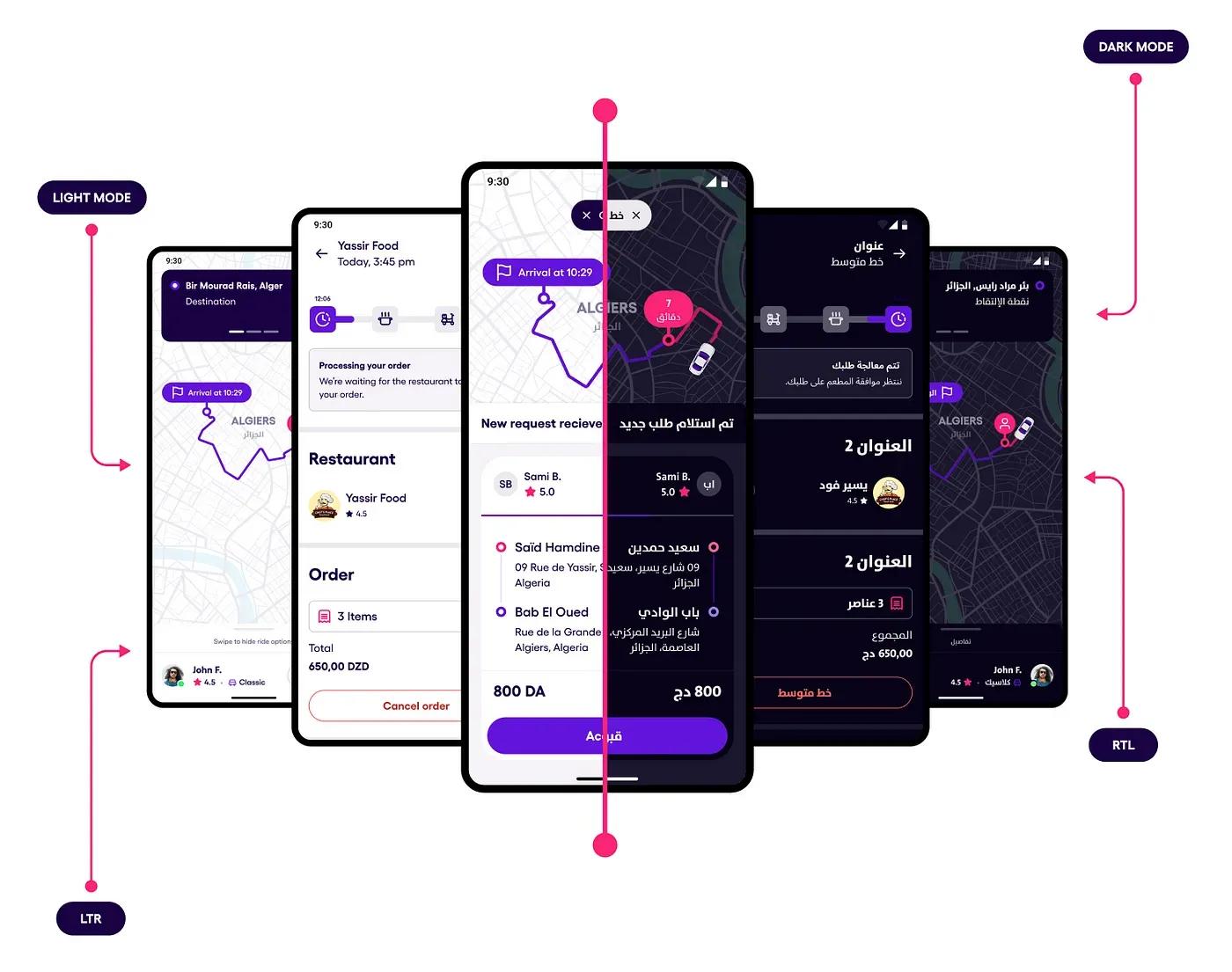
Creating a SuperApp that covers multiple user needs meant crafting a design system from the ground up. We embarked on a deep exploration of color palettes, meticulously balancing weight and harmony while prioritizing accessibility from the very beginning. This included tokenizing our color system for easy adaptation during a planned rebranding project.
Typography presented another hurdle. Most Latin fonts lack support for Arabic characters. We meticulously matched the look and feel, ensuring consistent baselines and weights across both alphabets to deliver a seamless reading experience for all users.
But the challenges didn’t stop there. Building bidirectional and responsive UI components for right-to-left (RTL) interfaces proved particularly complex. We tackled everything from simple elements to intricate layouts, ensuring all components functioned flawlessly regardless of language direction. We’ll delve deeper into these specific challenges in future articles.
<p align="center"> <img src="https://storage.googleapis.com/cms-strapi-bucket-stg/The_Birth_of_SEFAR_d80a245607/The_Birth_of_SEFAR_d80a245607.webp"> </p>Test
Fostering Collaboration: Building SEFAR Together
Given the challenge’s nature and our team’s size, we decided to approach it with a collaborative spirit. Eight passionate designers from various product domains volunteered their expertise to form the core SEFAR team. Their diverse perspectives ensured the system catered to the needs of all our products.
Building a successful design system requires robust governance. We established a comprehensive set of processes encompassing every step of the development lifecycle:
- Discovery: We hosted collaborative workshops that fueled our initial design decisions, for component usage across domains.
- Delivery: A well-defined workflow that ensured efficient component creation and library maintenance.
- Review: We embraced the 4-to-8-eye principle for both design peer review and developer handoff review to foster open communication and ensure craft quality.
- Handoff & Versioning: Clear handoff procedures and a version control system maintained consistency and facilitated collaboration across teams.
- Bug Reporting & Support: Efficient bug reporting processes and ongoing support addressed issues promptly.
Our vision for SEFAR resonated with the business. Recognizing its long-term benefits, they provided critical support by allocating eight developers from different platforms (iOS, Android, Web) to work alongside the design team. This collaborative, cross-functional approach ensured the seamless integration of SEFAR into our development workflows.
This combined section emphasizes the collaborative spirit, details the established governance processes, and highlights the crucial buy-in from the business for developer support.

SEFAR: A Symphony of Design Disciplines
SEFAR transcends the boundaries of a typical UI component library. It functions as a comprehensive “System of Systems,” harmonizing various design disciplines to create a cohesive user experience. Here’s how each element contributes to the symphony:
- Design: SEFAR’s core offering lies in its vast library of pre-built, reusable UI components. The majority of these components are opinionated, therefore encompassing behavior and business logic, to ensure consistent, efficient, and scalable behavior across all product domains without being over-generalized. These components are then used to form domain-specific Patterns, where a core component is properly adjusted, within a range of given out-of-box preferences, to address each domain’s needs
- Illustration: Visual communication plays a vital role in user experience. SEFAR boasts a rich library of over 200 illustrations, empowering designers to enhance interfaces and engage users. The potential for a future illustration system is also under exploration, offering an even more streamlined approach to visual storytelling.
- UX Writing: Clear and consistent user communication is paramount. SEFAR champions multilingual UX writing (English, French, Arabic + dialects), ensuring a seamless user experience across different languages. Features like live integration with Lokalise, a translation management platform, further streamline the localization process.
By integrating these UX disciplines, SEFAR creates a unified design language that fosters a consistent and positive experience for users, regardless of their product or language preference. This holistic approach positions SEFAR as a powerful tool for driving user engagement and brand recognition.

Conclusion: A Collaborative Triumph and A Look Ahead
SEFAR’s journey is a testament to the power of collaboration. Recognizing the need for a unified design language, a passionate team of designers and developers came together, fueled by a shared vision. We didn’t just build a design system; we created a collaborative environment that went beyond departmental boundaries. The high adoption rate of SEFAR across our products speaks volumes about its success, demonstrating how it empowers both designers and developers to create a cohesive user experience.
But SEFAR is not a static entity. It’s a living, breathing system that continuously evolves alongside our products and user needs. In future articles, we’ll delve deeper into SEFAR’s functionalities, exploring the intricacies of its component library, its commitment to accessibility across various platforms, and its potential for seamless integration into global experiences. Finally, we’ll discuss the ongoing governance processes that ensure SEFAR remains a valuable tool for all teams and a cornerstone of our design philosophy.
Stay tuned as we continue to refine SEFAR and showcase its role in elevating our design experience. We believe SEFAR holds immense potential for not only our products but also for the design community at large. We’re excited to share our learnings and explore the possibilities that lie ahead.